Project overview
Project Title:
Meko Diagnostic Tool
A comprehensive car health monitoring system designed for everyday car users
Role:
UX designer
User research, Establishing pain points, Personas, Brainstorming, Competitive research, User flows, Wireframes, Low-fidelity prototype, Usability studies, High-fidelity prototype.
Duration:
6 months (Jan 2024 - Jun 2024)
Problem:
Car repairs can be costly, especially when breakdowns occur unexpectedly. Often, these breakdowns are caused by minor issues that could have been easily addressed, but due to a lack of knowledge, they escalate into major problems.
Solution:
This project tackles the challenge of proactive vehicle maintenance by developing an AI-powered mobile app that seamlessly integrates with an OBD-II device. The app utilizes Natural Language Processing (NLP) to translate complex diagnostic trouble codes (DTCs) and technical jargon into clear, concise explanations that everyday car owners can understand. By intelligently prioritizing critical faults and proactively alerting users to potential issues, the app empowers them to take control of their vehicle's health, prevent costly breakdowns, and extend its lifespan. Furthermore, the app facilitates connections with trusted mechanics for streamlined repairs.
_edited.png)
Understanding the user
User interviews
To deeply understand user needs, I conducted interviews with a diverse group of drivers, including taxi drivers, independent contractors, delivery drivers, students, and caregivers. Using open-ended questions, I encouraged participants to freely express their experiences and emotions. This interview-based approach allowed for a richer understanding of user needs beyond surface-level data.
Interview questions:
-
Can you tell me a story about a time when car maintenance was a major hassle for you?
-
What do you think could be improved about your current car maintenance process?
-
If you could wave a magic wand and change one thing about car maintenance, what would it be?.
Empathy maps
For each question, I utilized an empathy map to allow me visualize their thoughts, feelings, behaviors, and motivations of the users and arrived at this conclusion; Users expressed frustration with different kinds of troubles that comes with car maintenance, including scheduling difficulties, long wait times, and unexpected repair cost, being ripped off etc..
.png)
.png)
Pain points
Scheduling difficulties, long wait times and unexpected repair cost that comes with serious faults or road breakdown that always started out as simple inexpensive faults were the most common pain points and themes that the user research revealed. And these are the problems I set out to solve!.
Unexpected cost
Long wait times
Scheduling difficulties
Pain points
Personas & User stories
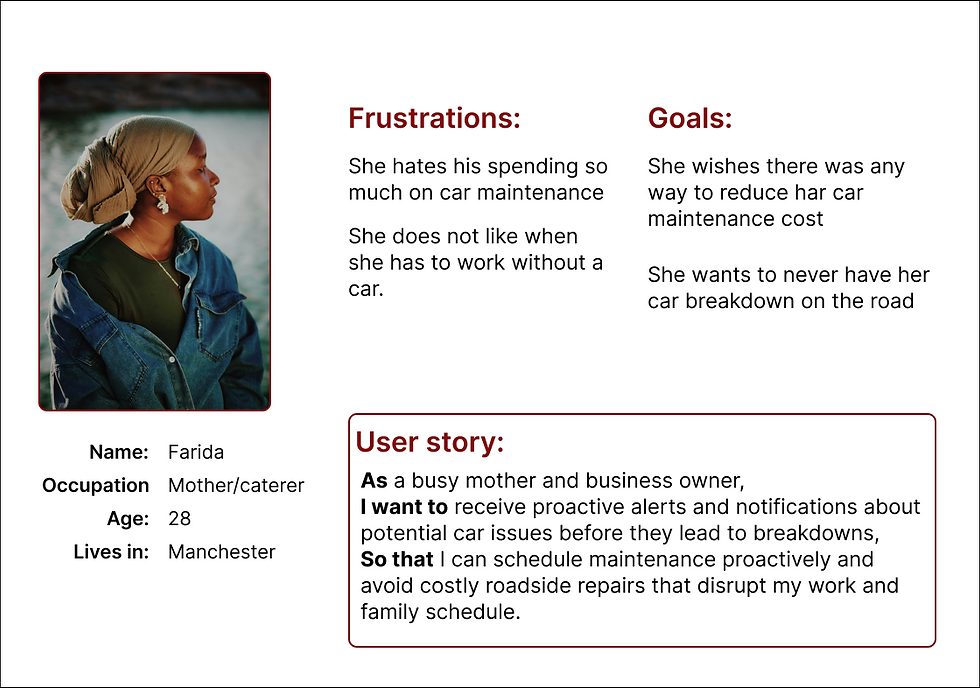
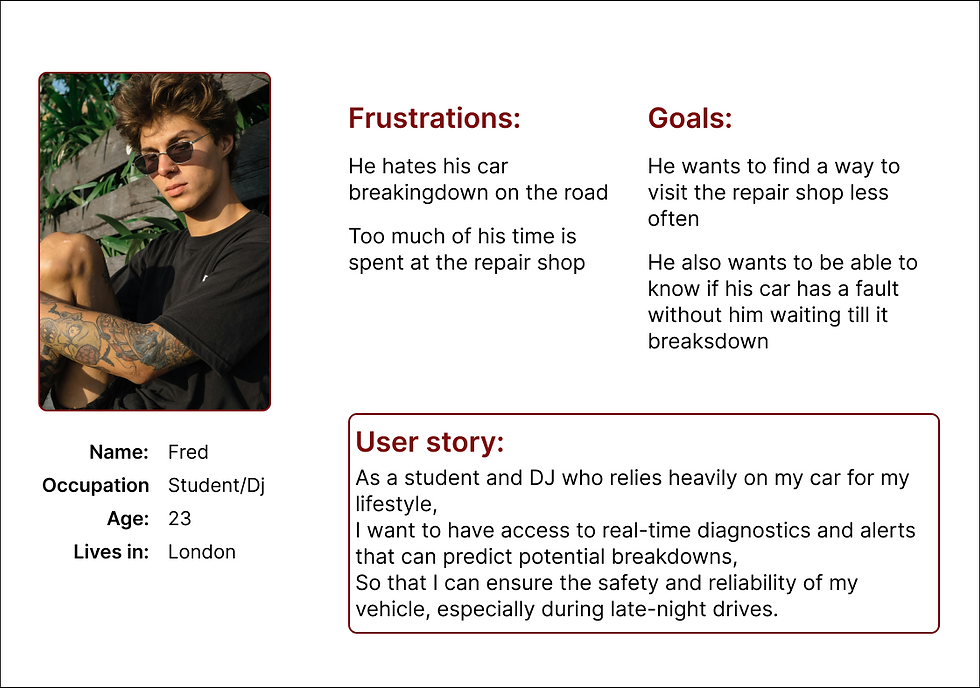
To humanize the problem and keep me centered of designing strictly for the users. I went ahead to curate personas for each user group. The personas made it easy to tell the user stories that will inspire and inform my design choices and ultimately keep me centered on designing for the users and resolving their pain point.
.png)
.png)
.png)
Ideating
Brainstorming
By thoroughly understanding our target users—everyday drivers, their problems, and how they feel about them—I was able to clearly define the problem I was aiming to solve. This led me to the solution: a comprehensive car health monitoring system.
This system will effectively address user pain points by leveraging an OBD-II device to scan the car's Engine Control Unit (ECU). The OBD-II device, plugged into the car's diagnostic port, will continuously monitor vital vehicle data. This data will be transmitted to a user-friendly mobile app, which will proactively alert users to any technical issues, prioritizing critical faults to guide their decision-making. The app will also connect users with trusted mechanics, streamlining the repair process and facilitating easy appointment scheduling.
Pain points
Solution to individual pain points
Compound solution to problem
Unexpected cost
By providing users with real-time information about car their faults, they can proactively address issues, minimize the risk of breakdowns and unexpected cost by preventing minor problems from escalating.
A comprehensive car health monitoring system designed for everyday car users who know little about cars
Long wait times
If the mechanics or repair shop knew the car problems before hand, they will be able to preapre in advance the spare parts needed or a specialist mechanic if needed
Scheduling difficulties
If users have access to the repair shop or mechanics calendar, they can easily book appointments without having to stay on the phone while the mechanic checks his schedule.
Brain storming process
Competitive audit
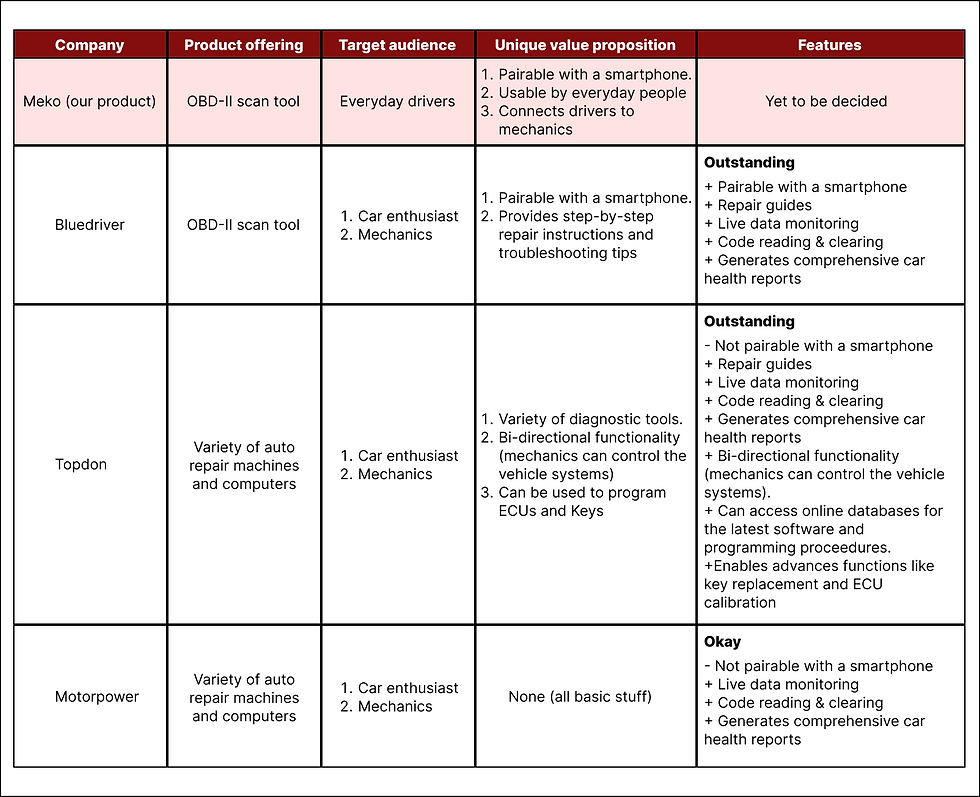
There are already a number of car health monitoring systems in the market already. It will therefore be wise to check out what competitors are doing through a competitive audit; to examine their strengths and weaknesses ; to check out industry standard trends and explore opportunities. I used three top brands in the automotive diagnostic niche of the automotive industry to carry out the competitive audit.
.png)
Competitive audit result
Insights from competitive audit
-
Industry Standards: OBD-II devices typically offer error code reading/clearing, live data monitoring, and comprehensive car health reports.
-
Opportunities: Competitors primarily target car enthusiasts and mechanics. This presents an opportunity to differentiate by designing a user-friendly diagnostic tool specifically for everyday drivers with less technical expertise. Some competitors offer online access for software updates. Incorporating this feature would ensure users always have the latest and not outdated information as regards to their car faults.
User flow
To ensure I design a user centered solution that minimizes whatever bias I may have. I mapped out a user flow, which will easily help me visualize how a user will interact or navigate the design towards achieving their goal. This will ensure I keep the user front and center throughout the design by designing an obstacle free path for them to achieve their goals.
Goal: To find out the faults their car has and book a repair appointment to fix the faults
1
TASK:
Sign up using provided membership number and passcode
ACTION:
1. Open app 2. Input membership number and passcode. 3. Tap the "Get me in button"
RESULT:
Navigates to a screen that explains how the app works, and prompts the user to connect the OBDII device to the app via bluetooth
2
TASK:
Coneect the OBDII device to the app via bluetooth
ACTION:
1. Read the instruction and Tap "Continue" button
2. Tap "Set up" and Turn on bluetooth by tapping "Allow" on the prompt indicating the app wants to turn on the bluetooth.
3. Pair the OBDII device to the app by following the prompt.
RESULT:
Navigates to a screen that informs the user that all is set and the car can now be scanned to detect faults.
3
TASK:
Scan the car with the Meko diagnostic tool
ACTION:
1. Tap the "Scan" button to enable the OBDII device scan the car and reveal the error codes on the app
RESULT:
Navigates to the homescreen of the app that shows the number of error codes the car has been diagnosed with and other information as well.
4
TASK:
Examine an error code with high severity risk and book an appointment with at repair partner to rectify the issue.
ACTION:
1. Tap the "Error code" icon on the menu to reveal all error codes the tool has recognised
2. Tap any "Error code" message with a high level of severity to read the full details
3. Tap the "Book A Repair Appointment" button, select a repair partner, pick a day available and then a time from the options available options and tap "Confirm"
RESULT:
Returns back to the error codes screen
Starting the design
Wireframing
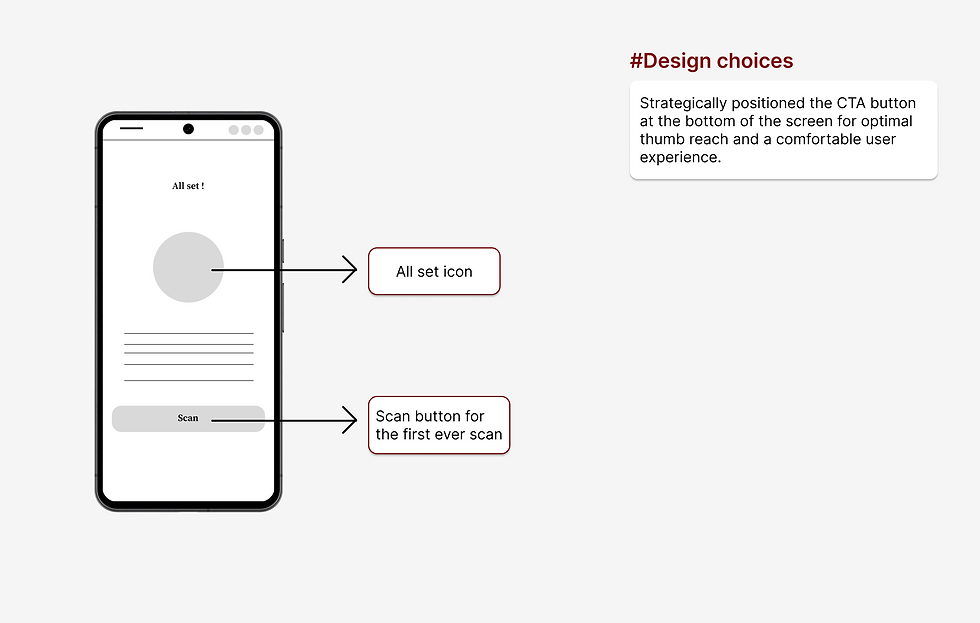
I began the design process by creating wireframes to establish the basic structure and functionality of the app. This stage allowed me to explore various design options, test different layouts, and identify potential usability issues early in the design process. By focusing on the core functionality and user interactions at this stage, I was able to build a solid foundation for the subsequent design iterations. Below are some of the wireframes I created for the project.

"All set" screen
After successfully onboarding and paring the app with the OBD-II device

"Home" screen
The home screen of the app

"Fault list" screen
A collection of all the faults diagnosed and their risk level

"Fault details" screen
A full description of the defect, symptoms and casuses

"Booking an appointment" overlays
Helps the user to book an appointment for repairs.
Usability test
To assess the usability of my design, I conducted a moderated usability test with the same participants who had participated in my initial user research. The test involved a scenario where users were tasked with scheduling an appointment with a Meko repair partner for a high-priority defect identified by the Meko diagnostic tool.
This initial test utilized a low-fidelity prototype, comprising basic shapes and lines. To ensure clarity, I provided a brief high-level description of the design elements on each screen. This included explanations of what each shape represented (e.g., icons for home, error messages and profile) and the labels on buttons (e.g., "Scan," "Book a repair appointment").
To my satisfaction, users navigated through the prototype with ease, demonstrating an intuitive user experience and a smooth journey towards completing the appointment scheduling task.
Refining the design
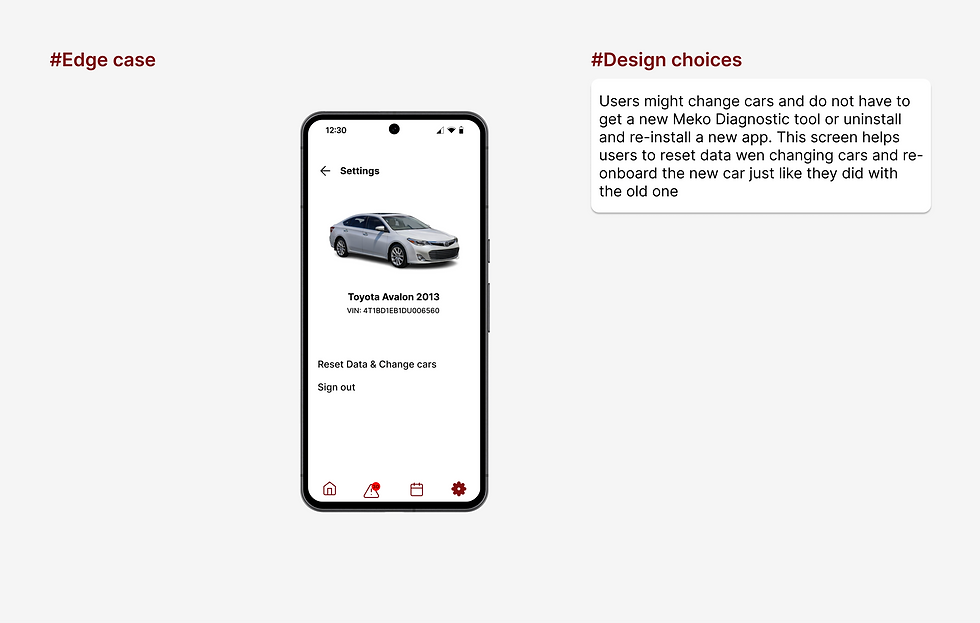
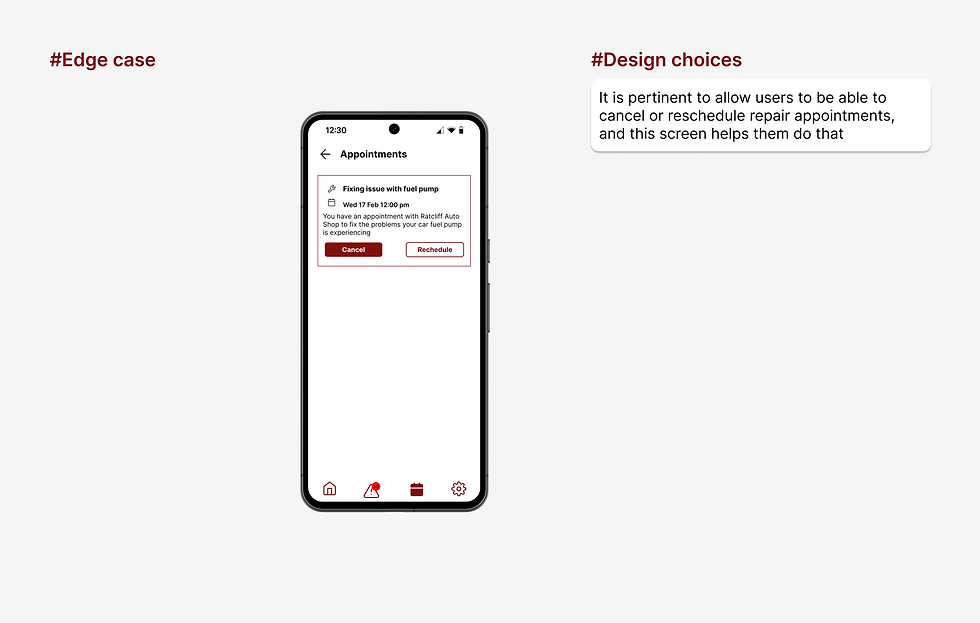
Edge cases
Following successful usability testing with the low fidelity prototype, the next phase was to focus on addressing edge cases to ensure comprehensive design coverage before incorporating aesthetics. Two critical scenarios emerged:
-
Vehicle change: While the core user flow of error scanning and mechanic appointment booking remains largely unaffected, a vehicle change necessitates adjustments to data collection, tracking, and user access to historical vehicle performance information.
-
Appointment cancellation or rescheduling: The ability to cancel or reschedule a repair appointment must be seamlessly integrated into the user experience.
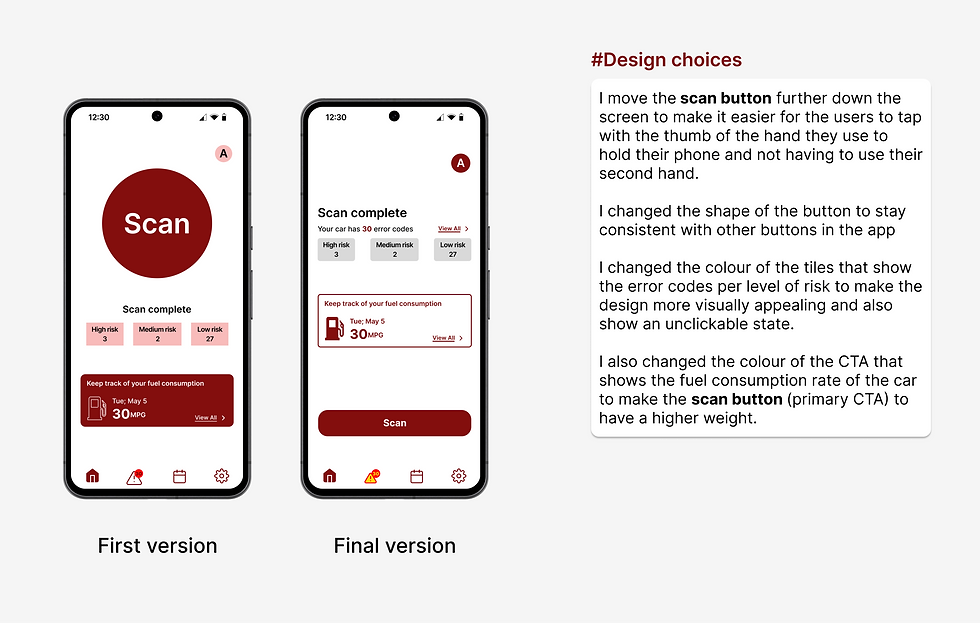
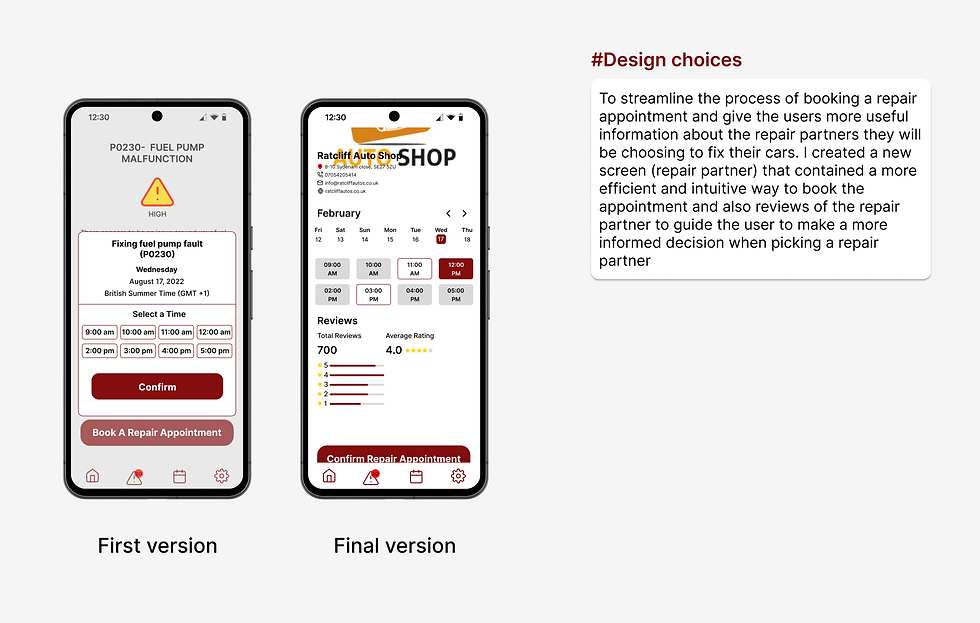
Mockups
The next phase involves enhancing the visual appeal and further optimizing the user flow. This iteration incorporated high-fidelity elements such as images, text, colors, and icons, while carefully considering accessibility guidelines. I also made minor adjustments to the user interface to streamline the process and reduce user effort, ensuring a more intuitive and enjoyable experience. Below are some of the mockups I created for the project.
.png)
"All set" screen
After successfully onboarding and paring the app with the OBD-II device
.png)
"Home" screen
The app home screen

"Fault list" screen
A collection of all the faults diagnosed and their risk level

"Fault details" screen
A full description of the defect, symptoms and casuses
.png)
"Repair partner" screen
A repair partner screen with additional information like reviews where users can book repair appointments
.png)
"Settings" screen
Allows users change cars or sign out of the app
.png)
"Appointments" screen
Allows users manage their appointments
Usability test
To further validate the design, I conducted a second round of usability testing with a larger sample size. This round included some participants from the initial study, ensuring consistency. I also incorporated new users who were being introduced to the project for the first time to mitigate possible learning bias from participants of the first study.
This round utilized the completed high-fidelity prototypes and was conducted as an unmoderated test. Participants were tasked with scheduling an appointment with a Meko repair partner for a high-priority defect identified by the diagnostic tool just like the first test as well. This approach allowed users to experience the prototype more naturally, much like they would interact with the actual app.
The results of this second round mirrored the success of the initial testing, with users demonstrating ease in completing the task. However, the addition of images and icons in the high-fidelity prototypes generated a noticeable increase in user enthusiasm compared with the first study. Participants expressed excitement about the effect the app will have on them, the ease of use ,and eagerly inquired about the app's launch timeline.